Table Of Content

If you want to get all the blocks, you can configure 🚀 Do you need all the blocks or a easy scaffold? Select complete to get the same code as the official preview address. Such as js compression, css compression, compiling template files, etc., thereby reducing the workload of the front-end.
HDB Defect Checker: 7 Professional defect checker companies (with prices) - Home & Decor Singapore
HDB Defect Checker: 7 Professional defect checker companies (with prices).
Posted: Fri, 06 Jan 2023 08:00:00 GMT [source]
Code of conduct
In many cases, the front end is really developed before it's completed, and we need to use mock data. We provide pro-cli to quickly initialize scaffolding. The analyze script does the same thing as build, but he opens a page showing your dependency information. If you need to optimize performance and package size, you need it.
How do I modify the default webpack configuration?#
As the best component library in Xihu District, it greatly improves the efficiency of middle and back-end development and is widely loved by developers at home and abroad. TypeScript not only includes the syntax of JavaScript, but also provides static type checking and a more complete code hint function. Any existing JavaScript program is a legal TypeScript program, and you can get a better development experience with simple learning. Node.js is a JavaScript runtime based on the Chrome V8 engine. The emergence of Node.js has greatly promoted the engineering of javascript.
Sponsor this project
We welcome the community to implement our design system in other front-end frameworks of their choice. We recommend using npm or yarn or pnpm or bun to install, it not only makes development easier, but also allow you to take advantage of the rich ecosystem of Javascript packages and tooling. Sometimes our menu may display at top, left or left and top either, This can be achieved by changing layout at defaultSettings.js. If you need a custom menu, the siderWidth property controls the width of the menu on the right, and menuRender and menuItemRender let you customize the entire menu.
README.ar-DZ.md
It is recommended to use the right drawer of Pro site to help you complete the overall style, theme color, navigation mode, and content area related to the layout. Width, fixed Header, fixed side menu, color weak mode and other configuration options. Then paste the copied configuration into the layout configuration. The project is based on ES2015+, React, UmiJS, dva, g2 and antd. It would be helpful if you have pre-existing knowledge on those. With the development of more and more biased front-end separation, we will inevitably encounter the problem of cross-domain during development.
Ant Design Charts is an out-of-the-box, easy-to-configure, general-purpose statistical chart library with good visual and interactive experience. It is based on g2's high-interaction visualization graphics grammar and presets the configuration. One component can realize a variety of complex charts. We offer a range of lint scripts, including TypeScript, less, css, md files. You can use this script to see what problems your code has. Running this script will compile your project, and you can find the compiled files in the dist directory of the project for deployment.

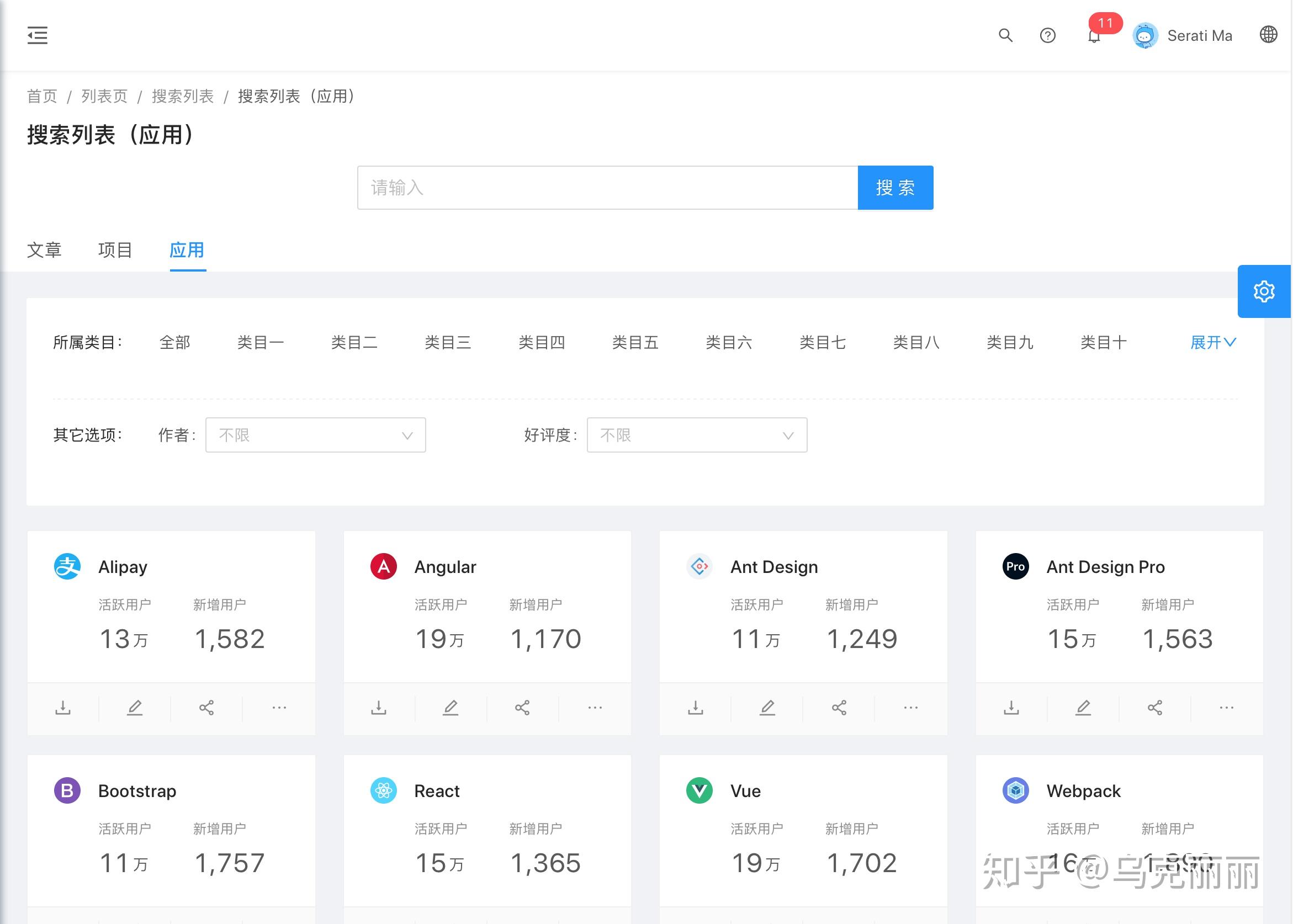
An out-of-box UI solution for enterprise applications as a React boilerplate. Absolute paths can be used directly (map support is required). If you want to use local files directly, you can import them as follows. Just update menuData in models/menu, which is a json array.
Node.js is already the basic environment for current front-end development and the place where any workflow starts. Ant Design Pro has built-in umi, umi uses webpack devServer to support the proxy. You only need to configure the proxy property in config.js.As long as the proxy and mock url are different, they can be used at the same time. We can modify or wrap children, and the ProLayout component uses such a scheme to inject configuration such as menus.

We have pro-cli to quickly provide initial scaffolding. Scaffolding defaults to the eslint code style check. Please follow the prompts and resubmit it, or you can manually check npm run lint. You can use umi-serve,Install umi-serve in the project or globally. The built-in layout will display the default UI for non-existent routes and routes that are not authorized to be accessed.
We strongly discourage loading the entire files this will add bloat to your application and make it more difficult to receive bugfixes and updates. Antd is intended to be used in conjunction with a build tool, such as webpack, which will make it easy to import only the parts of antd that you are using. We provide antd.js and antd.min.js reset.css under dist folder in antd's npm package. You can also download these files directly from , or unpkg. Following the Ant Design specification, we developed a React UI library antd that contains a set of high quality components and demos for building rich, interactive user interfaces. We provide create umi to quickly initialize scaffolding.
If you still can’t meet the requirements, you need to customize webpack. ChainWebpack can customize the built-in webpack configuration. Compared with webpack, umi has increased runtime capabilities and helped us configure many webpack presets. It also reduces the problems caused by webpack upgrades.
The block now supports all demos in antd, and demos can be imported into the project more quickly. The following figure demonstrates the rapid development of a crud page. If you choose umi@3, you can also choose the pro template.

No comments:
Post a Comment